Everyone Wordpress free account user knows that Java scripts are banned/not allowed/won't work on their blog due to some threat that Java scripts possess.
Java scripts are used in almost all kinds of blogs and website. We need Java scripts on our site to make it look better or give better results.
Among the Java Scripts there is a widget that is used by nearly millions of user to know and let the visitors see how many people are online on their site and at what particular time. We call this as monitoring the site.
There are lots of monitoring widget providers and one of them is Whos.among.us
It lets you know how many people are on the blog and an approximation of from when to when. And even lets you know it's numbers and what post or page they are viewing. It looks like one of the below.
It can be put in different forms like tabs, different shapes, sizes and colors.
You can choose them.
Now I will explain in steps how to add this widget.
- Go to Wordpress.com
- Select the site you want to add the widget.
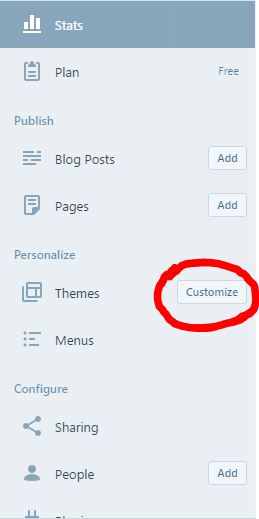
- Press on the Customize button on the left side which is located next to Themes as showing in the below diagram.
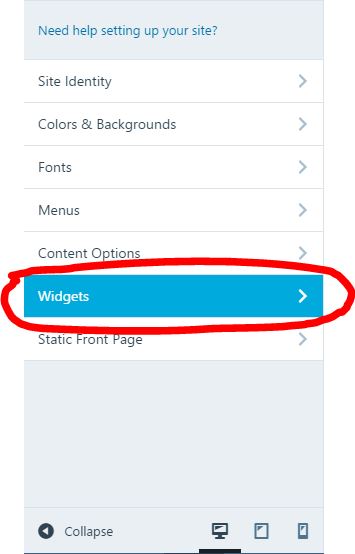
- Select the Widget Options. Remember that this option will show up or work only if your theme supports Widgets.
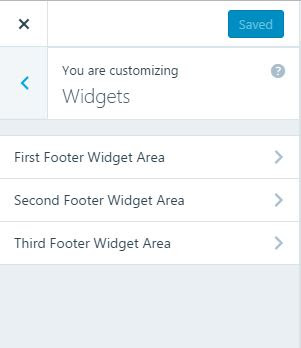
- Choose at which area you want your widget to appear. Remember that not all themes have 3 options as given below. So the theme I had chose just coincidently had 3 columns for widgets. Additionally, here all the widget areas are footer while some themes even have side columns. Ultimately depends on which you choose.
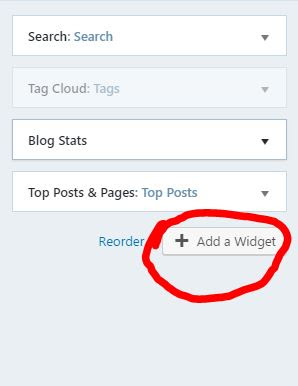
- After selecting any one area you want to put the widget in, select Add a Widget button.
- Search for HTML in the search box. You will get 1 result widget which will have title Text and description as Arbitrary Text or HTML. Select It.
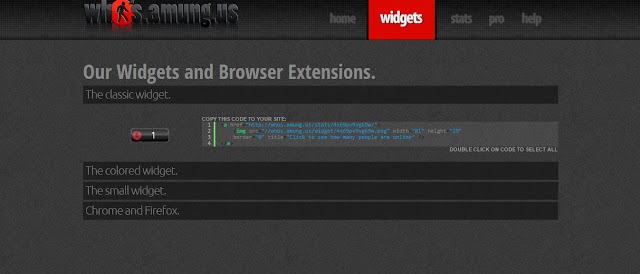
- Now to get the code from whos.among.us. When you normally visit the website and go to showcase and copy the code to your widget it will not work. So the Website Admin's created a new page for it which is having not Java scripts but instead a HTML code.
- To go to it click the link. http://whos.amung.us/showcase/?htmlcode
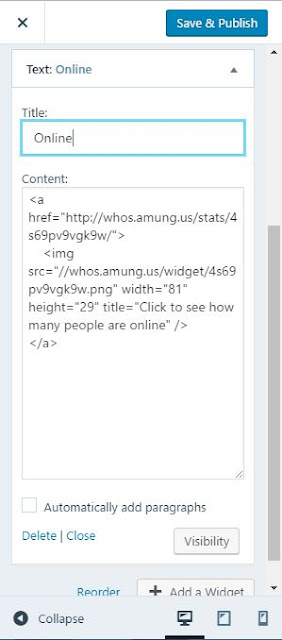
- Copy the code from whichever type you want and paste it in the contents of the new widget in Wordpress.com
- Title can be anything you want or you can leave it blank also. Press Save & Publish and now all is done.
- Don't forget to check the results on your blog. And please don't forget to SHARE THIS TO EVERYONE.
Help By "Sharing" After Viewing











0 comments:
Post a Comment